In questi giorni ho riscontrato che il formato blog a 3 colonne di OverBlog sembra essere più remunerativo e visto l’andamento del CPM in oscillazione consiglio vivamente, a chi volesse, di modificare il proprio tema. Scorrendo in design i vari temi vi accorgerete che selezionandoli alcuni hanno prevista la configurazione a 3 colonne ed altri no, una volta selezionato questa dovrete dirigervi in configura layout. In Layout troverete in basso a sinistra un disegno del blog stilizzato selezionate il formato a 3 colonne ed il gioco è fatto.
- Primo passo cliccate su DESIGN

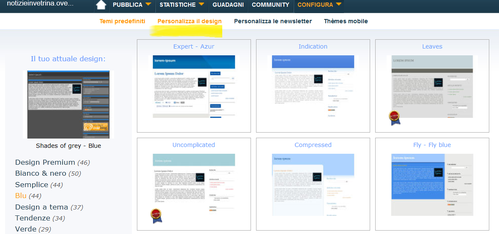
- Entrando in design scegliete il tema

- Cliccando sul tema che vi piace andate a controllare se è previsto per il 3 colonne

1) Questo è il template scelto da me, potete tranquillamente lasciarlo così o modificarne colore e larghezze: In alto a destra ci sono delle finestrelle che vi indicano le strutture disponibili per questo tema e che andrete ad inserire più avanti per ora selezionate il tema, cliccate poi su anteprima e verificate se vi piace.
Scelto il tema per prima cosa andremo a decidere i colori entrate in design poi in modifica e cliccate sulle rotelline fate scorrere il mouse ed impostate i colori del foglio di scrittura articoli, poi del corpo del blog ed infine la grandezza dei vari caratteri che possono essere ulteriormente modificati con semplicità andando ad agire nei CSS.
fatto questo il vostro blog a 3 colonne è pronto.
2) Altro consiglio, dato che il 3 colonne possiede un corpo centrale veramente stretto e graficamente non molto bello anche se varia leggermente da template a template vi conviene lavorare un po’ sui CSS (di cui il blog è dotato) e modificare le larghezze.
Vi spiego velocemente e semplicemente come fare.
Dopo le modifiche il mio CPM è risalito quindi le mie supposizioni erano giuste :-), ma comunque questo post è utile per tutti coloro che desiderano impostare un blog a 3 colonne o un 3 colonne più gradevole su OverBlog.
Se doveste sbagliare qualcosa non vi spaventate, potete agevolmente rifare copia incolla dai CSS della pagina di default dove trovate scritto originale , il mio stile...ok?
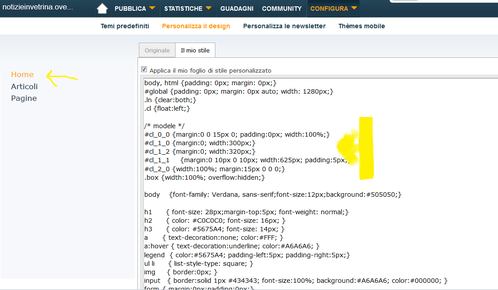
Nella foto in basso:
- entrati in design
- modifica e poi selezionate modalità avanzata
- Procedete prima in Home poi in Articoli e Pagine.
Nel disegno potete notare il numero larghezza corpo centrale modificato in 1280, subito sotto in /*modele*/ , i due margini dx e sx a 320 e 300 (vedi freccia).

3) Se vi piacciono le larghezze del mio blog applicate i valori che vi consiglio altrimenti decidete voi.
Impostate la larghezza blog a 1280 la larghezza fascia laterale dx 320 e laterale sx 300 ma se volete potete personalizzare il vostro blog come meglio credete. Questi numeri li trovate nelle prime 10 righe dei CSS ora dovrebbero essere 625 il primo larghezza totale corpo centrale, 195 laterale sx e 300 laterale destro (facilmente individuabili) dovete cambiarle (come già detto), in tutte e tre le voci:
Home Articoli e Pagine, consiglio di cambiarli in Home e poi incollare la parte “modello” in tutte e tre cancellando la vecchia impostazione fatto questo però ricordatevi di selezionare il modulo a 3 andando in configura impaginazione nella schermata vi compaiono in basso a sinistra dei disegnini del formato blog in miniatura, seleziona il 3 colonne.

Il gioco è fatto! il vostro bel blog a 3 colonne modificato è pronto, ora una volta applicato tutto ciò non vi resta altro che venirmelo a comunicare: sarò felice di esservi stata utile :-).
Buon lavoro.




Sei stata molto chiara. Io ce l’ho già a 3 colonne ma qualcosina da modificare ce l’avrei anche io. Grazie per i suggerimenti.
PREGO STEFANIA BUON FINE SETTIMANA
bene, ora che il CPM è risalito speriamo salgano anche i guadagni
Già saliti Monica non puoi vedere gli zompetti che faccio per casa…
A me anche con 15 colonne non cambierebbe nulla ma poco male…
ma come sei pessimista
Guida spettacolare, fortuna le 3 colonne altrimenti il CPM quando risaliva ahhahaha
Visto che bello riabbiamo un degno CPM averlo intuito prima….i massimi vertici dicevano che non dipendeva anche dal 3 colonne… ed invece …sai che mi rode che mi sono persa passati CPM
di 14 e 16…ci rifaremo anche il tuo blog va alla grande
grazie cara!
Prego sono contenta di essere stata d’aiuto
Grazie per le utilissimo informazioni!
Prego Petardo…a presto
il tuo blog è ugualmente bello. il mio a tre colonne non lo è altrettanto 🙁
però lo preferivo prima…:-(…vengo a vedere il tuo
Mi salvo questo tuo utilissimo articolo, appena ho un po’ di tempo me lo rileggo. Sto valutando l’eventualità di mettere le tre colonne anche al mio blog, ma non sono ancora passata alla
nuova versione di over blog e forse questo è penalizzante per la scelta dei temi disponibili.
no no la nuova ob è in fase di continua evoluzione ancora non ha molti temi ma la grafica è eccellente …comunque ti conviene mettere il 3 colonne si guadagna di più
Ciao Mara, purtroppo non trovo temi a tre colonne, non ho aderito al contratto premium e i temi tradizionali non prevedono le 3 colonne (io non le ho trovate).
Non centra nulla il 3 colonne con il premium segui il tutorial non puoi sbagliare devi scegliere un tema in alto trovi delle finestrelle che ti indicano se è adatto o no (disegnino) poi una volta
applicato il templete è dal tu blog in layout che puoi selezionare il 3 colonne ma se segui il mio tutorial vi è spigato tutto
Sì, ho capito il tuo ragionamento e i passi del tuo articolo, ma credimi, le opzioni per le tre colonne non ci sono nei temi riservati a chi non è premium, ci sono solo in quelli con la coccarda
rossa e hanno la scritta “acquista”.
non mi sembra…io non ho il premium
Tiziana io non ho il preminu…fidati devi scegliere il template e guardare in alto a destra ci sono dei pioccoli disegni grigi che ti indicano se puoi installare il 3 o no guarda la seconda e la
terza immagine del post una volta appurato che è predisposto lo installi a due poi dopo dal tuo layout ma solo dopo…puoi selzionare il 3
se proprio non riesci a capirmi metti lorem ipsum Templete è il mio ed è a 3 colonne ma poi dovrai modificarne tu le larghezze altrimenti ti esce più stretto
Grazie Mara, finalmente sono riuscita nell’intento, anche se devo ancora mettre un po’ a posto i colori 🙂
Vai…sono proprio contenta Tiziana mi dispiaceva saperti in difficoltà:brava!
Salve, sono arrivata a questa articolo cercando informazioni sulla possibilità di modificare tema in un blog che sto aprendo su overblog.
Ne approfitto per fare una domanda che in rete non trova risposta: Io mi ritrovo solamente 13 diversi temi grafici e le possibilità di modifica sono pressochè nulle.
Mi sto scervellando da giorni per capire se ho impostato io qualcosa male e quindi sto sbagliando oppure è dovuto al fatto che il blog è appena stato creato. i lascia perplessa la home page di
overblog in cui si parla di “cento eleganti design” che però non riesco a ritrovare in nessun modo. Qualcuno mi sa chiarire questo dubbio? Grazie mille e spero di non aver disturbato con questa
mia domanda.
Daniela
Ciao Daniela non disturbi affatto, il problema è che nel posto si parla dei CSS della vecchia overblog, mentre se tu stai aprendo ora il tuo blog stai ovviamente parlando della nuova overblog.
Trovi delle specifiche tecniche di questa piattaforma in overblog stesso se non sono in lingua italiana puoi facilmente utilizzare” google traduttore” e fare copia incolla per comprenderle meglio
nella lingua che preferisci.
I templaite così come l’intera piattaforma sono in lavorazione ed evoluzione non ci dimentichiamo che si tratta di un nuovo prodotto e che è attualmente in fasedi modifica.
Personalmente ho 3 blog operativi su tale piattaforma e devo dire che i template che ho scelto mi soddisfano non sono 100 in quanto selezionando il nome e la tipologia di blog da creare avviene
già una selezione interna del template…comunque per effettuare modifiche devi agire sull’html e se non sei pratica è meglio che tu scelga, almeno per il momento un’altro template. La grafica è
ottima e le gallerie fotografiche anche….che genere di blog stai creando?